Huddle01 SDKs: Built for better user & developer experience ⚒️
Everything you need to know about integrating audio/video onto your dApp or platform with Huddle01's suite of developer-friendly SDKs.
With the emerging digital identities, there is a critical need for tools that help them connect, interact and collaborate better. Enabling audio and video communication on your dApp provides an added utility to the users and helps them engage better.
Huddle01 makes it incredibly easy for you to power live audio/video interactions on your dApp. And you don’t have to settle for a cookie-cutter option too. Our SDKs enable high-quality audio/video communication capabilities on your dApp at a blazingly fast speed, and let you tailor the experience as per your needs.
The Power Of Huddle01 SDK ⚡️

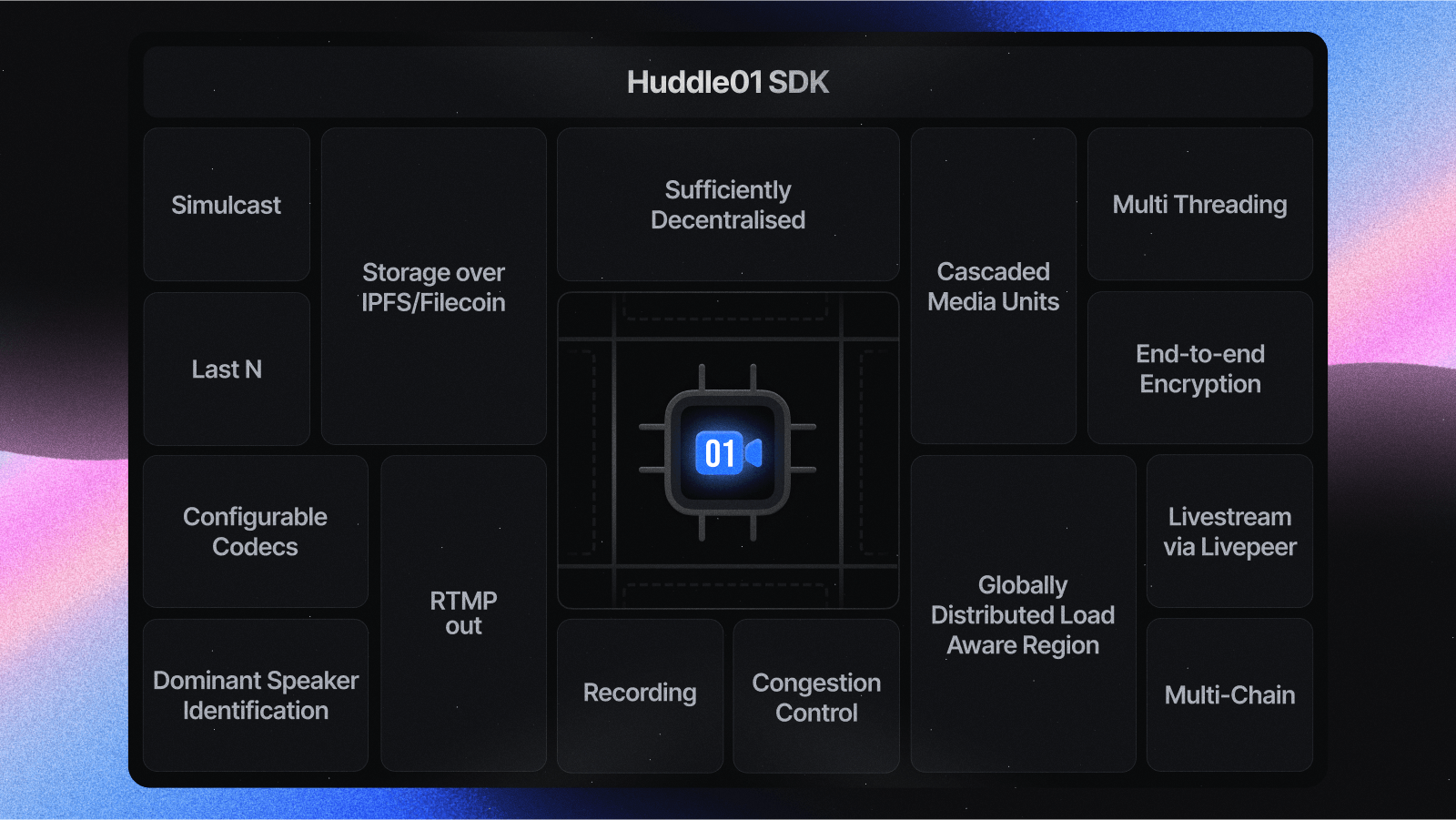
Huddle01 offers a suite of developer-friendly SDKs that enable cross-chain audio and video communication with just a quick plug-in. The SDK provides features like:
Audio Spaces: Huddle01 SDK can help create audio rooms for applications that require a feature similar to Twitter Spaces.
Video Calls: Huddle01 SDK can be used to add audio/video communication functionality for dApps to allow users to communicate directly on their platform without routing them to any third-party audio or video applications.
Token Gated Rooms: Huddle01 APIs can be used to create token-gated rooms for dApps. Token-gating can be done using various tokens such as ERC 20, ERC 1155, ERC 721, and multiple chains such as Polygon, Ethereum, Arbitrum and BSC. Token gating can also be enabled using social graphs like Lens or CyberConnect, and it can have various conditions, such as following a particular lens profile or mirroring a post.
Recording & Livestreaming: Using the Huddle01 SDK, you can also enable recording and livestreaming of your audio or video calls, introducing an additional feature for your users.
More features coming soon 👀
Built for better developer experience 🦾
The possibilities of Huddle01 SDK are endless and provide builders with the flexibility needed to integrate real-time audio/video communication in the easiest way possible with minimal coding required. It seamlessly integrates with your web or mobile dApp’s existing framework by exposing all the relevant functionality and hiding away the complexities you don’t have to worry about.
Web Applications
React is the most widely used framework by developers around the world to build efficient, scalable, and fast web applications. Huddle01 offers React and Vanilla JS SDK to help you integrate audio/video communication capabilities on your web application in just 7 quick steps. Try it out yourself: React or Vanilla JS
Mobile Applications
Huddle01’s React Native SDK lets you incorporate video and audio calls, screen sharing, chat functionality, and much more. This allows you to quickly build high-quality, reliable communication experiences for your mobile app users. Learn how you can build a basic video conferencing app using Huddle01’s React Native SDK.
How is an iFrame different? 🤔
Apart from the mobile and web SDKs, Huddle01 also provides an iFrame - the perfect solution for anyone who wants to quickly incorporate Huddle01's Web App into their website without much UI customisation. With just a few lines of code, you can easily embed the Huddle01 Web App within your application and start collaborating with your team or clients in real time.
Whether you want to host a meeting, share a presentation or discuss a project, Huddle01 iFrame provides an easy way to integrate all of Huddle01's powerful features into your website seamlessly. You can customize the iFrame to match your website's branding and ensure a seamless user experience for your visitors. Available frameworks: Vanilla JS and React
CLI Tool Quickstart 👩🏻💻
Our CLI tool lets you clone a sample application built on top of Huddle01 SDK. You can replace the code to tailor the application to meet your requirements. Follow these steps to use our CLI tool:
Open your terminal and enter the following command:
npx create-huddle01Give a name to your project.
Choose your preferred tool and press enter (either iFrame or SDK).
Confirm whether you want to use TypeScript.
Choose project type (If you selected SDK earlier): React vs React Native
The sample app has now been cloned to your local system!
By running above mentioned commands, the project will be cloned into your current directory. To run your sample app, go to your project directory and run this command pnpm I & pnpm dev to install dependencies and run your app.
Now, you can also follow similar steps to clone the example for iFrame; you just need to select iFrame in SDK type (Step 3).
Built On Huddle01 🏆
Over 150 projects have been #BuiltOnHuddle01 SDK across multiple categories like Creator Tools, web3 Social, Collaboration Tools, Online Education, Events and Healthcare. Check out some of our favourites and see the Huddle01 SDK in action ⤵️
⚒️ The Journals DAO | ETHGlobal
⚒️ FVM Storage Bounty Hub | ETHGlobal
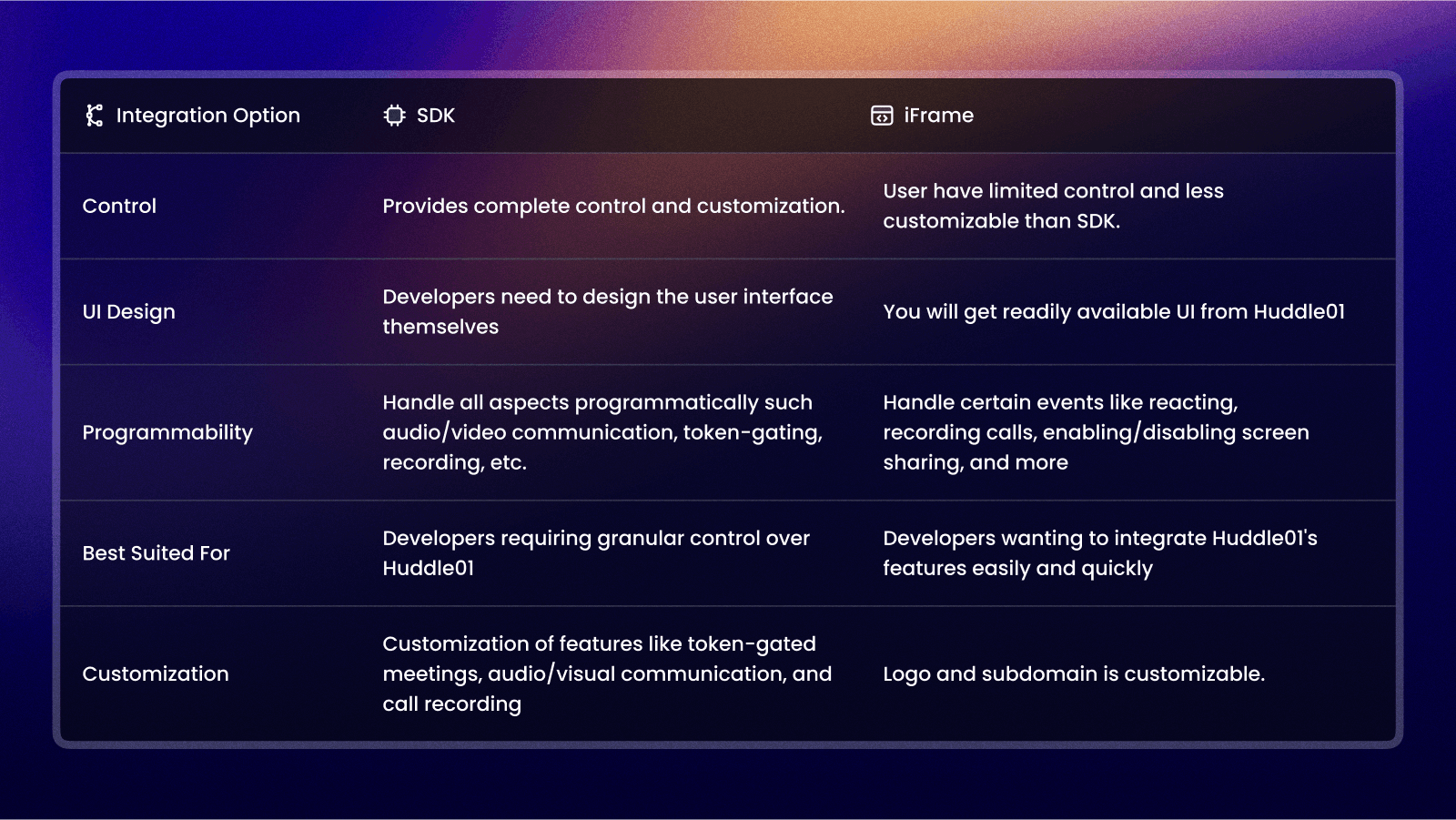
SDK vs iFrame - which one to pick? 👀
Here’s a quick comparison between our SDK and iFrame to help you make the right choice while integrating Huddle01 ⤵️

Now that you know everything about integrating Huddle01’s SDKs, get your API Key and, go ahead build better, more collaborative dApps. In case you have some doubts or need help with the integration, feel free to reach out to us on Discord or Twitter, we've got 24/7 Dev Support 🙌